前言
Mapillary是一個透過眾包建立的街景服務,其目標是建立一個群眾外包的平台分享具空間坐標的照片影片,2013年建立以來,這個平台於2016年11月15日到達一億張相片,除了昨天使用的Google街景以外,我們也可以選擇使用Mapillary的街景,Mapillary計畫透過將其使用者生成的資料授權給其他公司使用來獲利(wiki),目前Mapillary的資料已授權OpenStreetMap使用。
本文是參加鐵人賽的文章,同步發表於 “2018鐵人賽-30天打造我的WebGIS系列”
Mapillary網站畫面(綠色為有街景的區域)
上傳自己的照片
使用Mapillary,我們可以上傳步行、騎車、開車或是全景的照片或照片,只要註冊帳號都可以上傳,可以透過GPX軌跡或是照片本身的EXIF資訊取得地理坐標。
Mapillary除了提供照片上傳,利用眾包發展街景服務以外,還提供了一些電腦覺演算法,進一步為照片加值,辨識道路的物件。
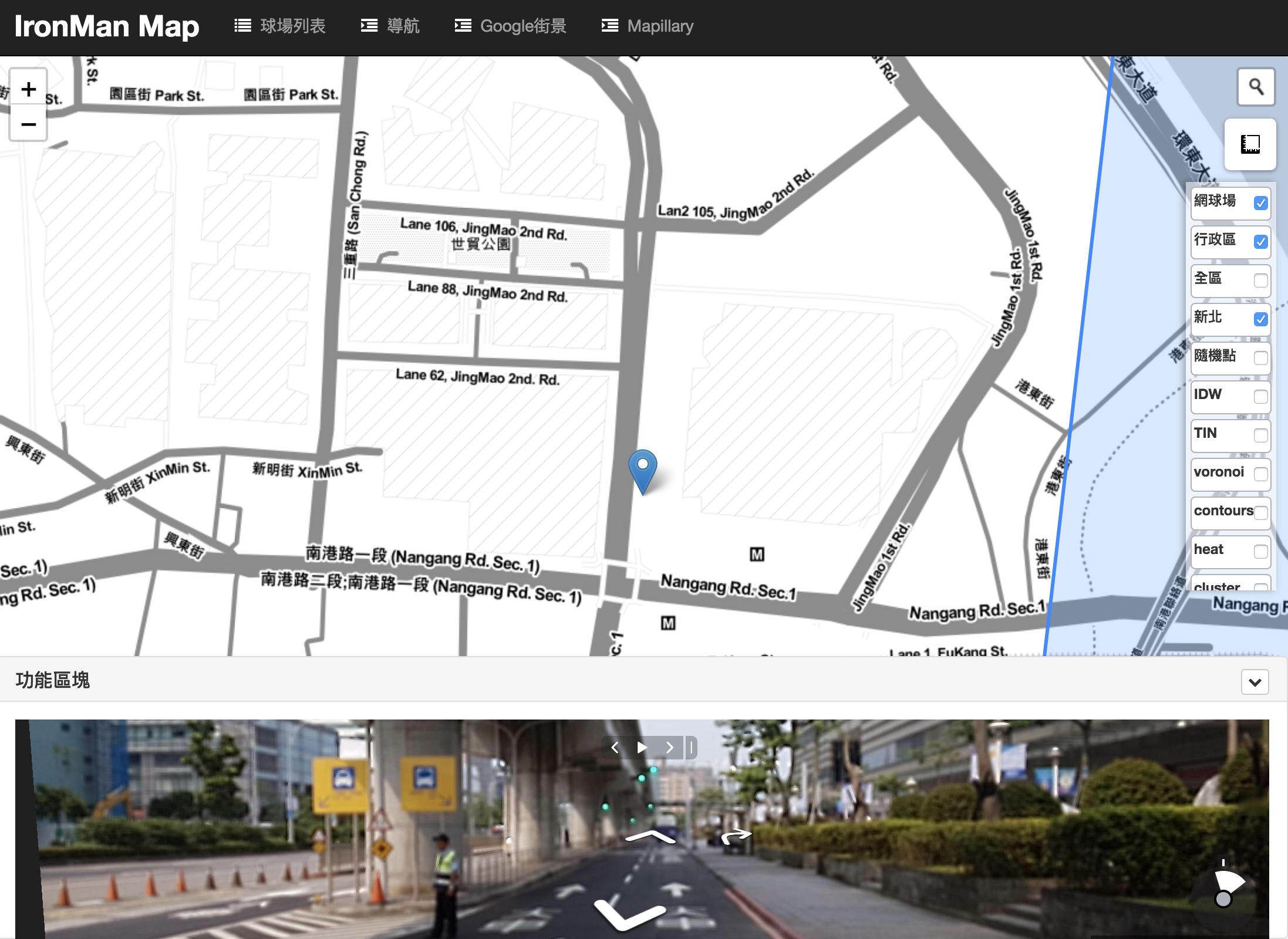
使用Mapillary.js
Mapillary.js使用上跟Google街景沒差很多,我們就只接看範例:
首先,要申請帳號並取得token

加入div1
<div id="mly" > </div>
加入程式1
2
3
4
5var mly = new Mapillary.Viewer(
'mly',
'token',
'MiEVQvYuxJOmTgpS2TNK8w'// 初始照片的key
);
接著,加入marker1
2
3
4
5
6
7
8
9
10
11
12
13var mlyMan;
mly.on(Mapillary.Viewer.nodechanged, function (node) {
var latLon = [node.latLon.lat, node.latLon.lon];
if (!mlyMan) {
mlyMan = L.marker(latLon);
mlyMan.addTo(map);
} else {
mlyMan.setLatLng(latLon);
}
map.setView(latLon);
});

後記
Mapillary跟OpenStreetMap一樣透過群眾外包建立地圖(街景),而且進一步使用自動辨識演算法,讓照片得以加值,有興趣可以上傳喔!