前言
今天要來接Google路徑導航資訊,Google Maps API有很多很棒的東西可以用在WebGIS,路徑規劃就是其中之一,他的完整名稱是Directions API,把它整合進我們的地圖。
本文是參加鐵人賽的文章,同步發表於 “2018鐵人賽-30天打造我的WebGIS系列”
申請token
使用Google API都要申請token,這邊偷懶地簡單說明一下:
首先打開Directions API,按右上角取得金鑰。
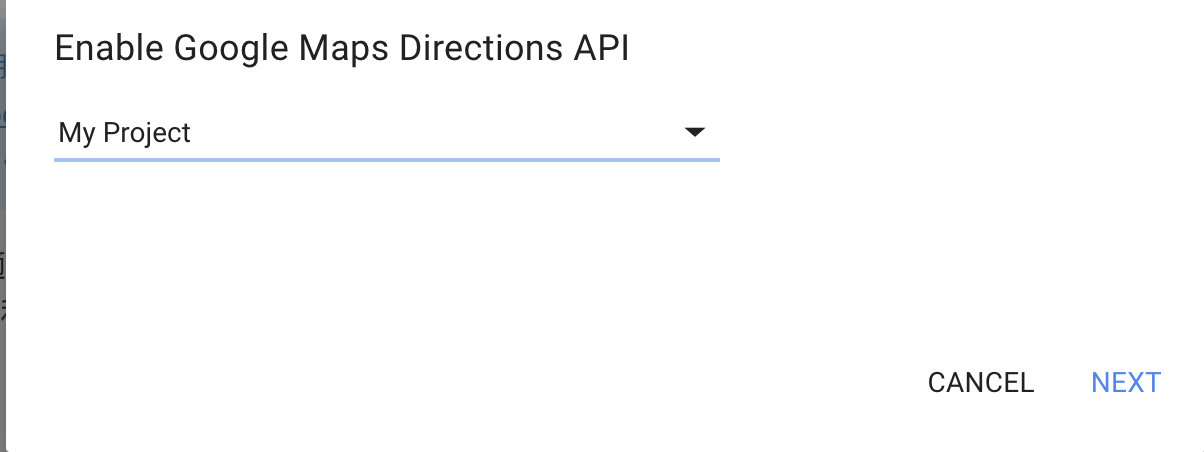
然後選取一個專案(如果沒有要另外開啟)。
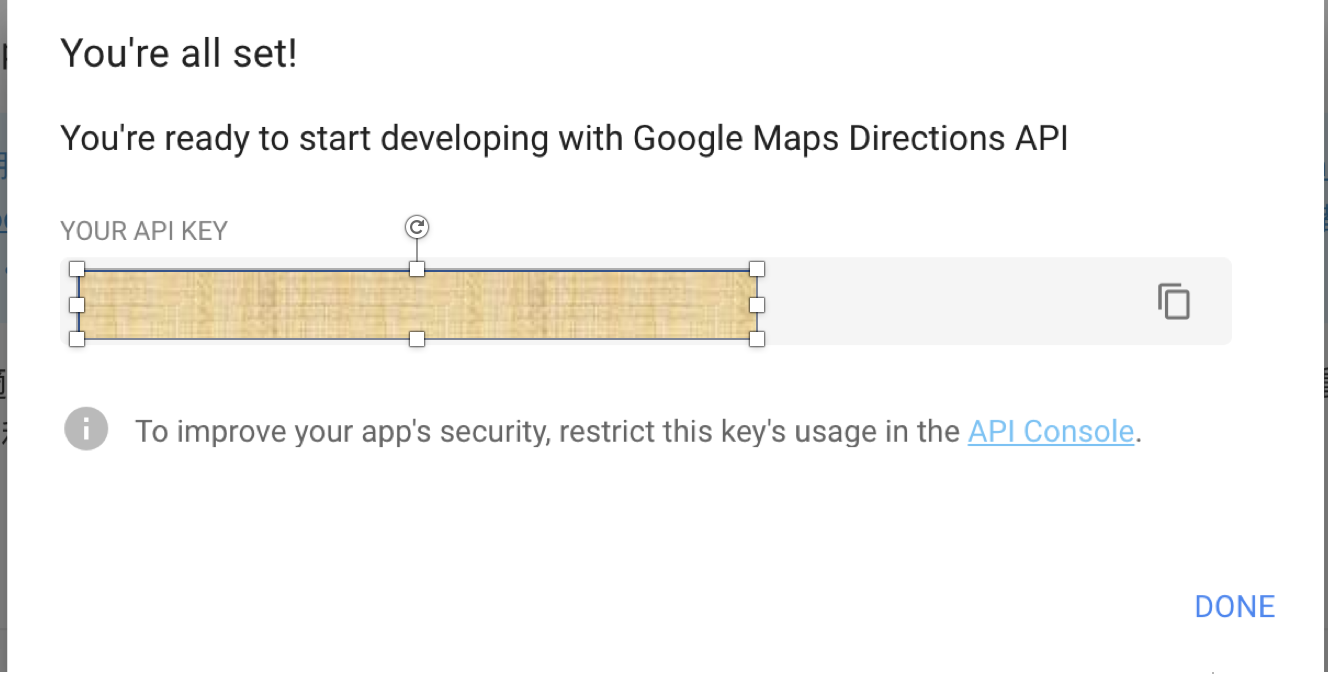
之後就會取得一組金鑰,這就是token。
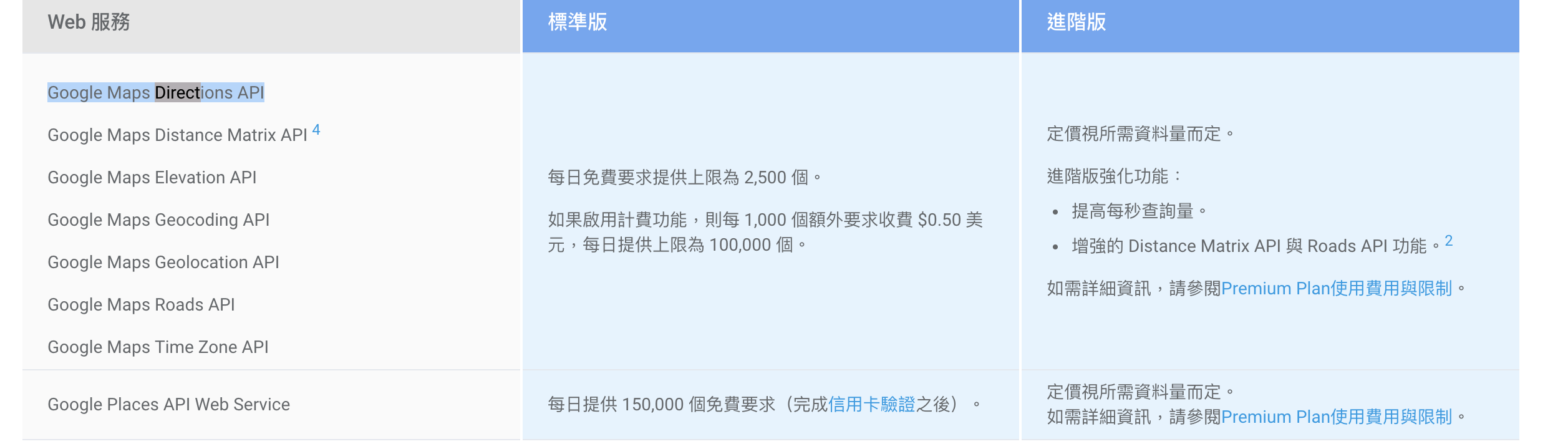
我們關注一下免費版的使用限制,注意不是完全免費的喔。
- 每日免費要求提供上限為 2,500 個。
- 如果啟用計費功能,則每 1,000 個額外要求收費 $0.50 美元,每日提供上限為 100,000 個。
try it
使用Direction API取得路徑規劃的方式可以用get的方式,
最簡單的使用:1
https://maps.googleapis.com/maps/api/directions/json?language=zh-TW&origin=" + **start** + "&destination=" + **end** + "&key=" + **token**
request有幾個必填項目,
- key: 金鑰token(如果是在client端使用記得要設定存取domain)
- origin: 起點,起終點都可以使用wgs84坐標或是地標名稱
- destination: 終點
此外,Direction API有提供很多選填,包含
- language: 語言
- mode: 移動模式(預設為 driving)
- region: 指定地區代碼
- more..
Google DirectionAPI可以設定的參數很多,包含避開路線、替代路線等等,有需要者可以詳閱API文件
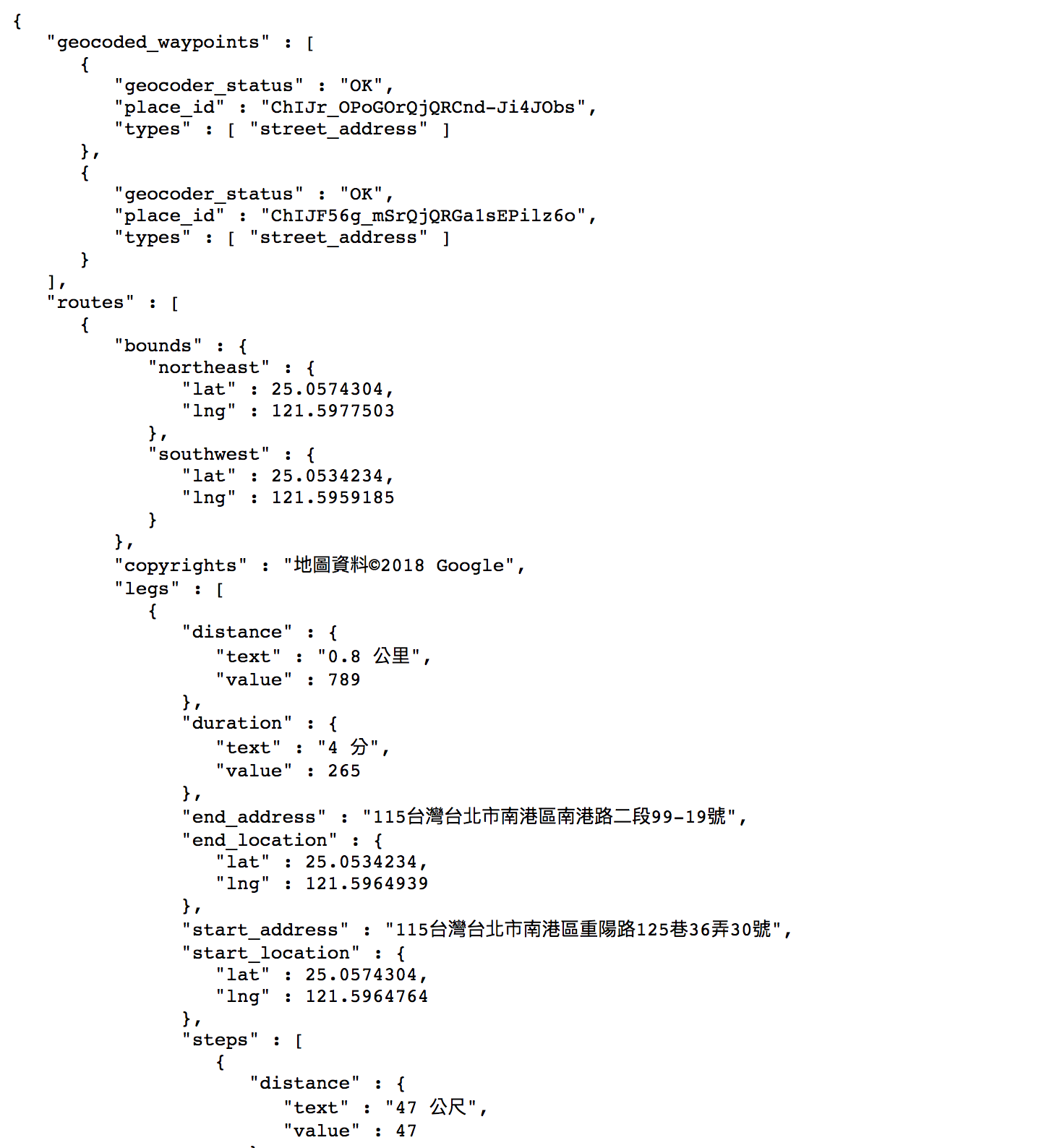
我們就直接request一個看Direction API回應些什麼..
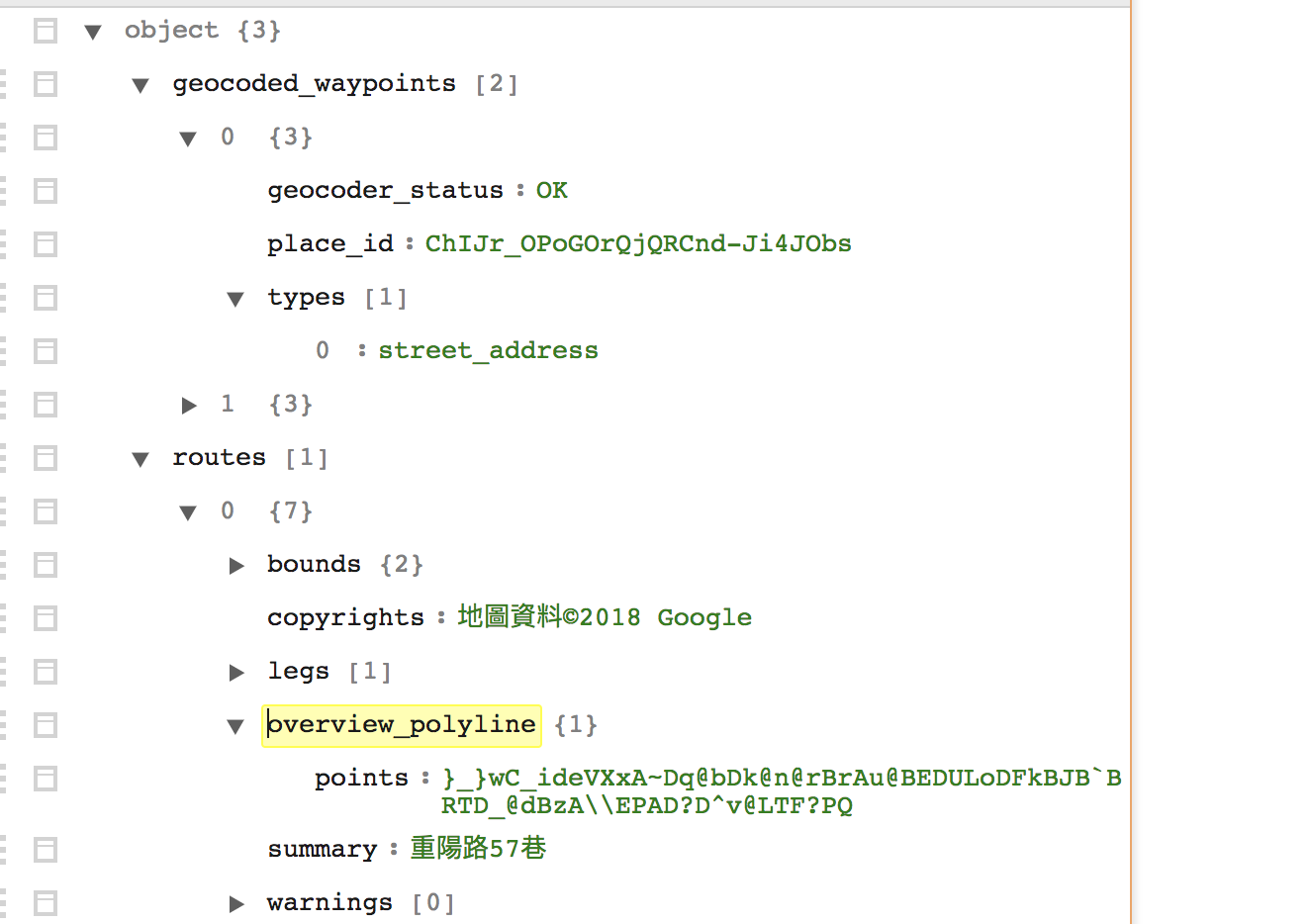
整個回應的資料十分豐富,包含旅行時間、路徑等等,我們可以把這些資訊使用在圖台上!
解析資料
1.overview_polyline
從回應的資料可以看到overview_polyline,這是一個經過編碼的路線陣列,記錄的是API規劃的路徑及沿線polyline的預覽,我們可以把它畫在圖上,而編碼的方法請參閱Google文件。
要使用overview_polyline這類的編碼資料,可以引入Leaflet.encoded,利用這個工具解碼1
var latlngs = L.PolylineUtil.decode(str);
解碼後就是一個polyline的資料,可以直接用polyline放到圖上1
L.polyline(latlngs, { color: 'red' }).addTo(map);
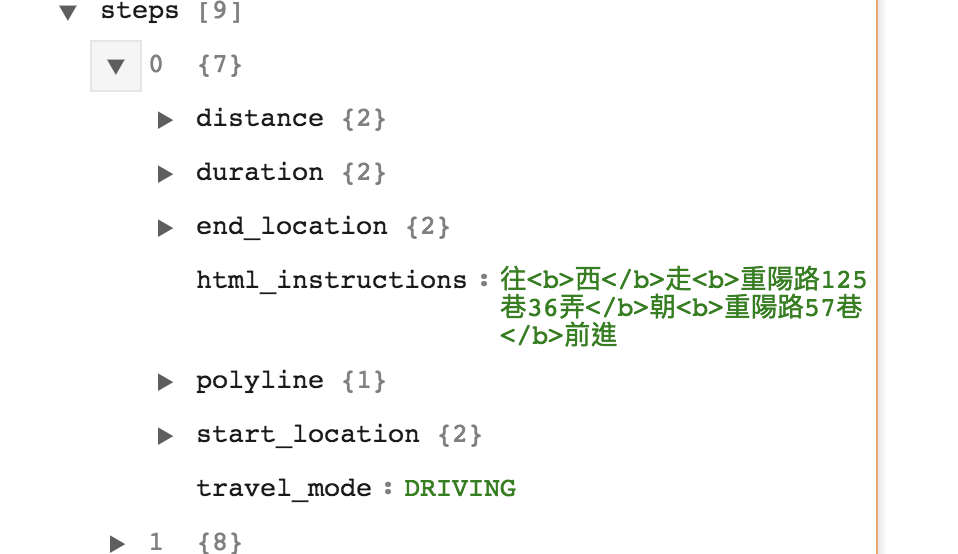
2.steps
API回傳的資料很多,其中steps是分段的路徑資訊,我們直接取steps這個陣列來使用,steps裡面包的就是一段一段的轉折點,除了幾何外,還包含了導航文字說明。
展開:
我們就組個表格,並把文字說明html_instructions塞入:
1 | //data為api responds資料 |
接著,綁定每段的click事件,使用者點到以後就可以顯示每小段的位置,其中在幾何部分我們使用一樣工具解碼喔!1
2
3
4
5
6
7
8
9
10
11
12
13$(document).on("click", ".route-row", function (e) {
$('#googleRouting').animate({ scrollTop: $(this).context.offsetTop }, 800);
routelineClick($(this).attr("id"));
});
var subRoute = L.geoJson(null);
function routelineClick(str) {
map.removeLayer(subRoute);
var latlngs = L.PolylineUtil.decode(str);
subRoute = L.polyline(latlngs, { color: 'red' }).addTo(map);
map.setView([latlngs[0][0] - 0.001, latlngs[0][1]], 17)
}
切版及成果
為了加入導航的功能,所以今天地圖增加了bottom區塊,有興趣者就自行研究吧,最終的效果如下:
後記
今天快速測試一下Google Direction,很好用但是不是完全免費的,而類似的服務還有Mapbox、Here Routing API,OSM社群也有一些開源的服務,有機會再詳細介紹吧!
今天的測試程式碼一樣放在github(day22的commit)。