前言
前幾天研究了內插、TIN、 Voronoi Diagram、Contours(等高線)、Heatmaps(熱區圖)與Clustering(群聚圖),這些都是很常見的webGIS資料視覺化應用,今天要來研究的是前陣子很常看到的全球風場圖,看一下到底做了些什麼…
本文是參加鐵人賽的文章,同步發表於 “2018鐵人賽-30天打造我的WebGIS系列”
風場圖在不同的地圖、視覺化工具皆有不同的實作:
原始資料與資料來源
全球風場圖的資料來源主要是美國國家海洋暨大氣總署(NOAA)天氣資料,採用的格式為氣象交換格式GRIB2,這個格式是Binary的,在上述三個風場圖實作的套件中,都是採用grib2json轉成一包json物件,而這個東西到底記錄了什麼呢?他其實就是網格資料。
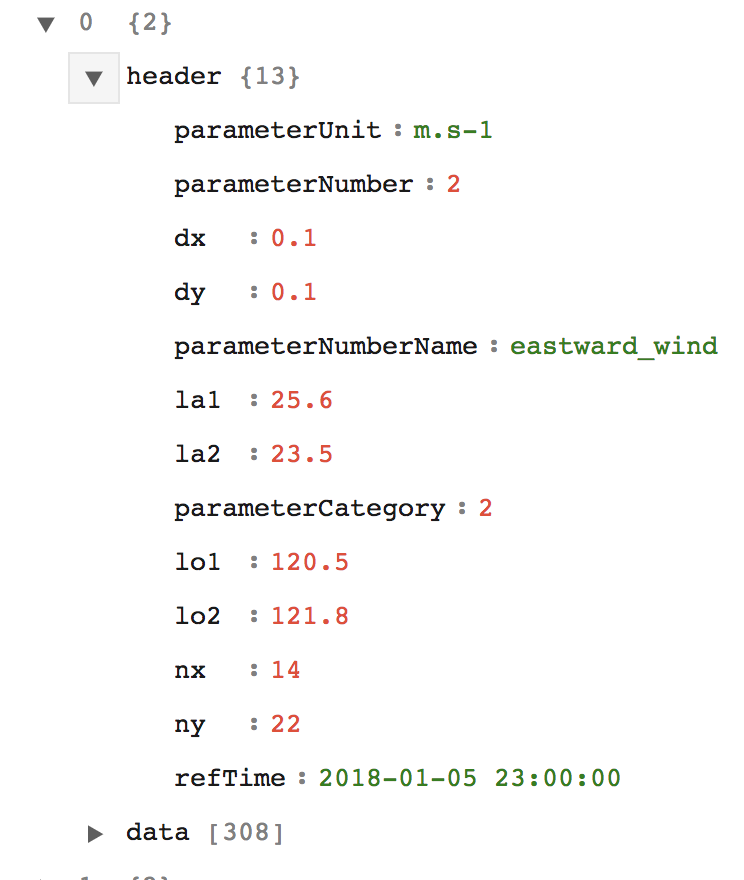
打開grib2json匯出的json檔案,他大概長這樣:
檔案內除了資料外,還記錄了metadata於header,
在data的部分,記錄方式是一條一條橫方向記錄,
例如第一點是(25.6,120.5),第二點就是(25.6,120.6)的值,第三點(25.6,120.7)…以此類推…
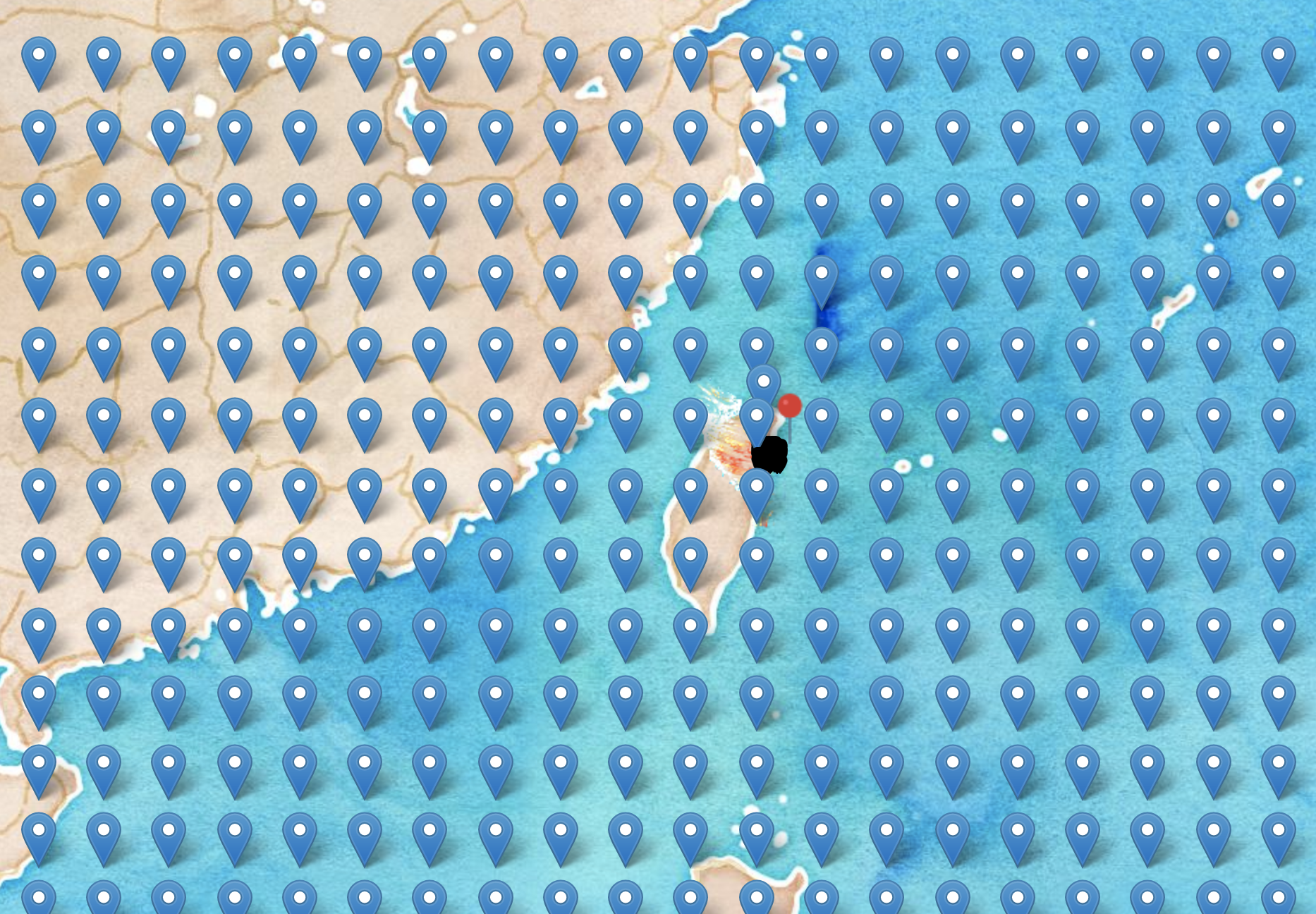
header有定義格子的起點與長寬資訊,以一般拿到的NOAA大氣資料(空間解析度為一度)展示出來大概會是這麼密:
怎麼畫圖
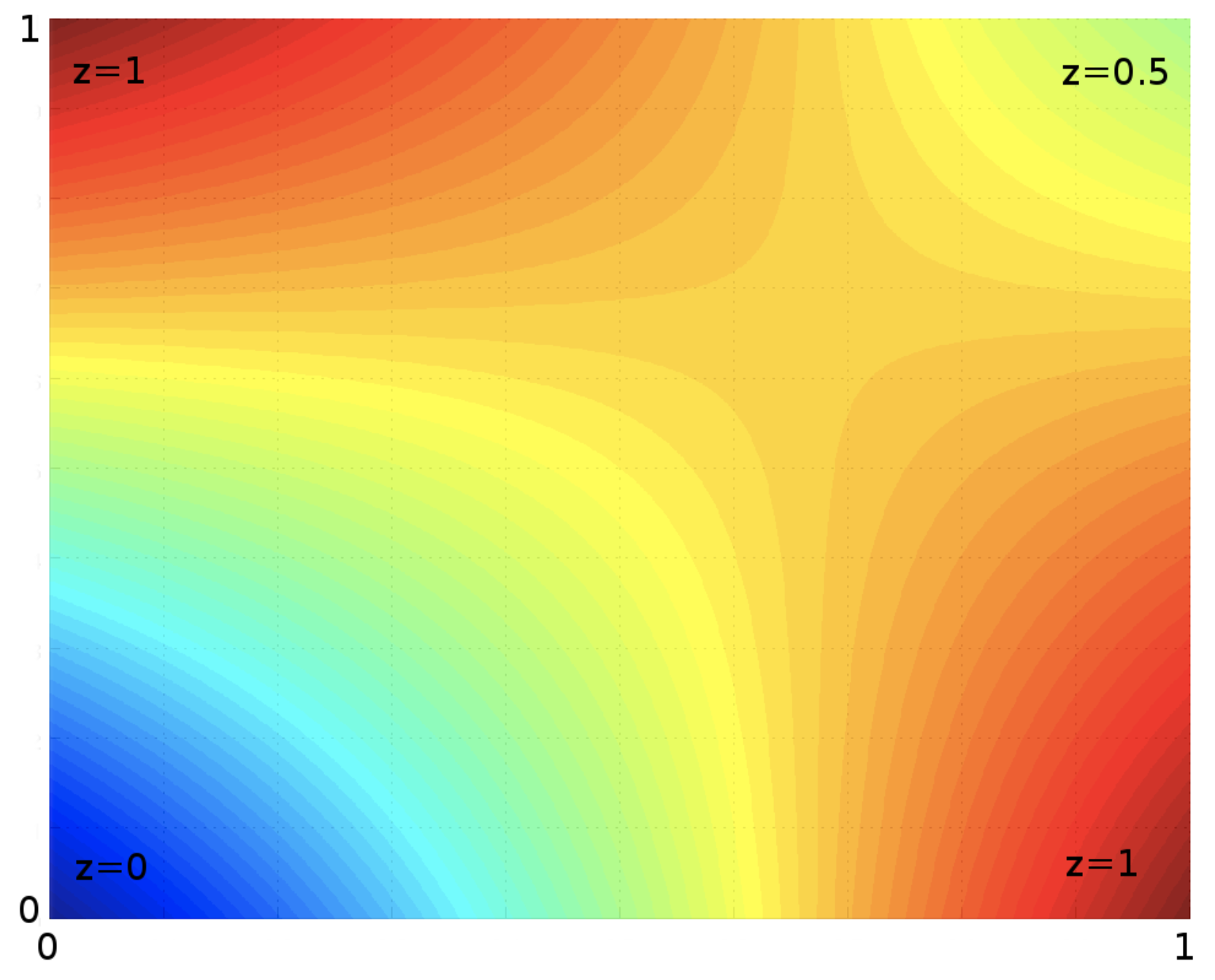
前面範例的風場圖是空間解析度為一度的NOAA大氣資料(解析度header會定義),也就是每一個網格點的氣壓,為產生風向圖的效果,做了幾個處理。
2.內插完成面後,隨機在面之中產生若干粒子,讓粒子沿著速度場、梯度方向移動(由高至低)。
3.可以設定一些參數,包含粒子的生命週期,最大最小速度、顏色等等
ps.詳情可參考earth的描述及程式碼^^
Leaflet實作
接下來,我們使用leaflet-velocity來繪製全球風場圖,加入我們的地圖專案。
引入leaflet-velocity.js,並預先下載大氣的網格資料。
(使用這個專案必須跟grib2json的輸出格式一樣)
根據套件說明直接使用:1
2
3
4
5
6
7
8
9
10
11$.getJSON("./dist/assets/data/wind-global.json", function (data) {
var velocityLayer = L.velocityLayer({
//設置一些顯示的參數
displayValues: false,
data: data,
maxVelocity: 10,
colorScale: ['#bd0026', '#f03b20', '#fd8d3c', '#fecc5c', '#ffffb2']//色階
});
map.addLayer(velocityLayer);
});
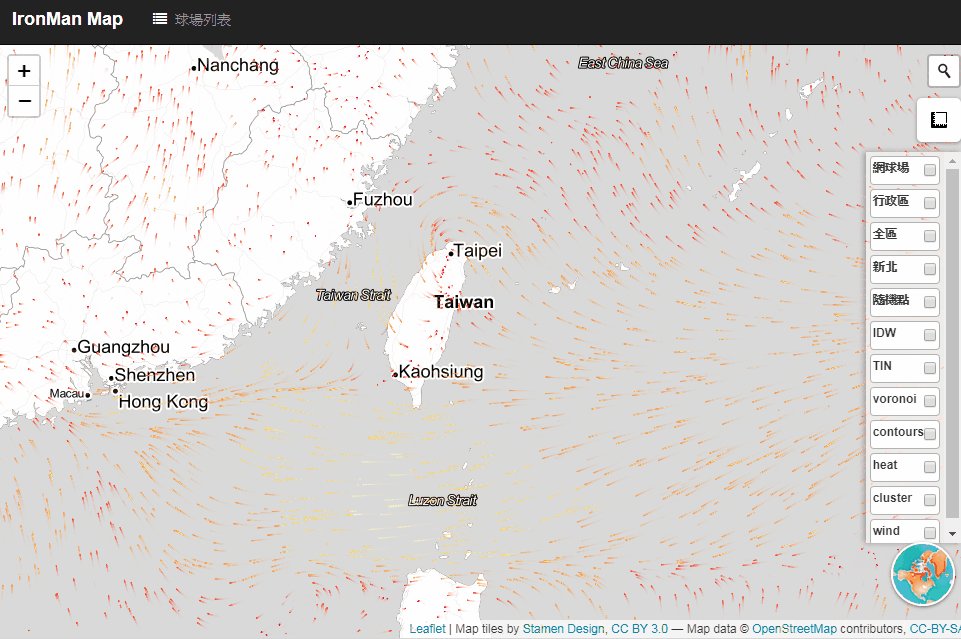
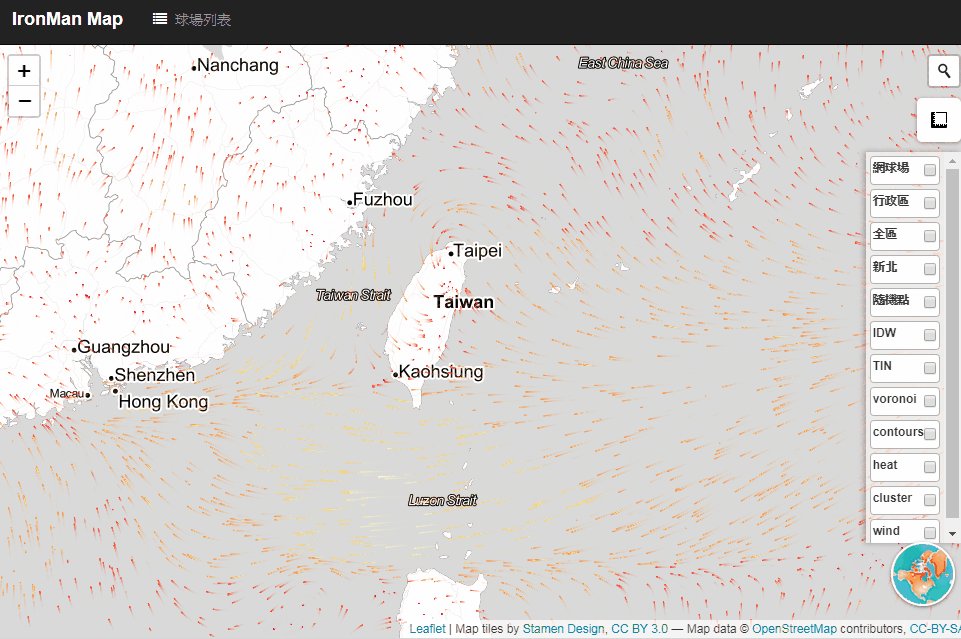
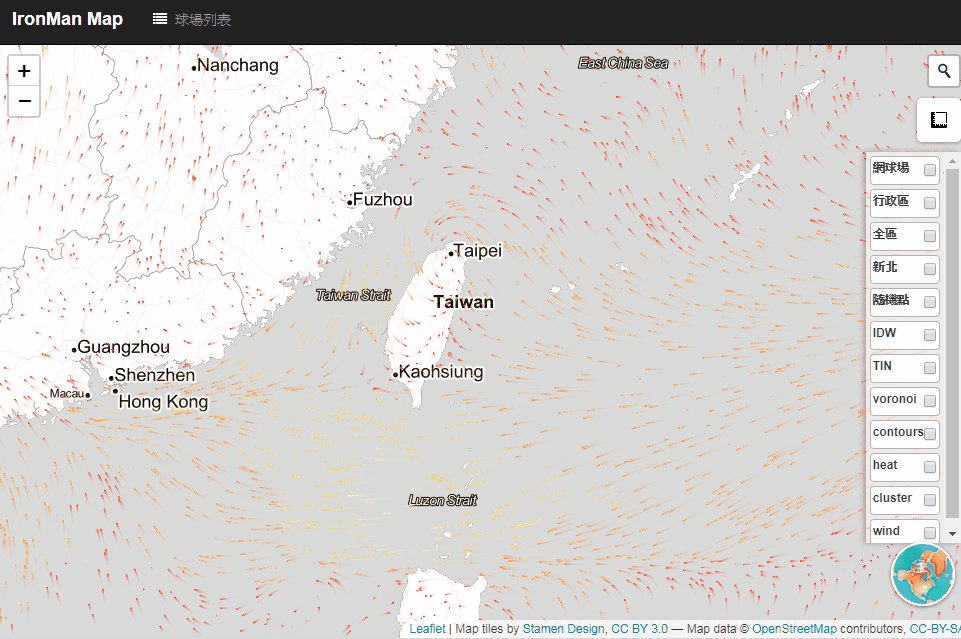
這個圖層是以Canvas方式實作,以增加效能(不然一堆粒子應該會爆炸…)
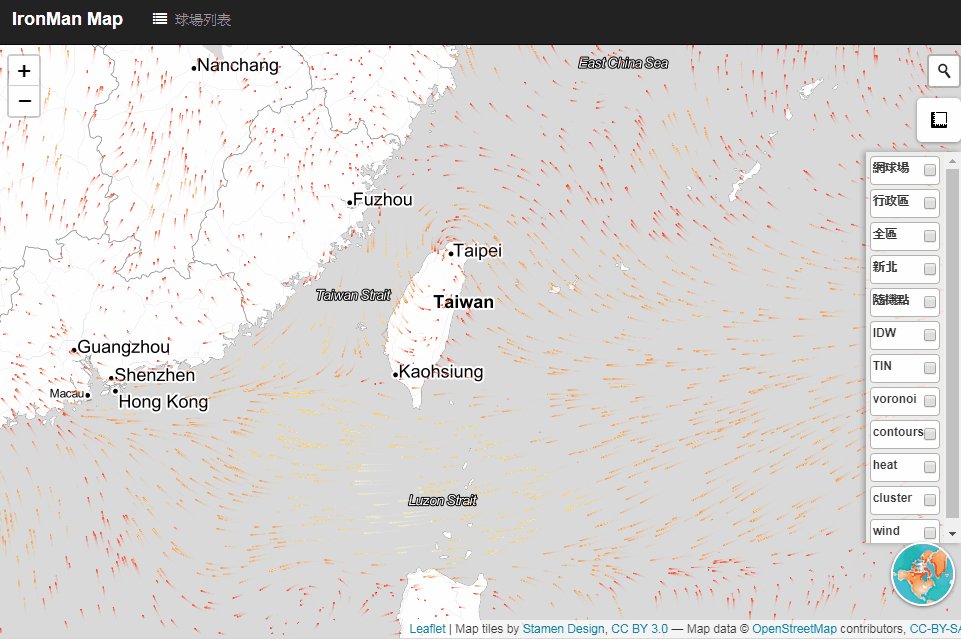
成果:
後記
除了NOAA的大氣資料,如果要產生類似效果的向量圖或梯度圖,也可以自行產製類似的資料繪製在地圖上(洋流等等)。
今天的程式碼一樣放在github(day21的commit)。