前言
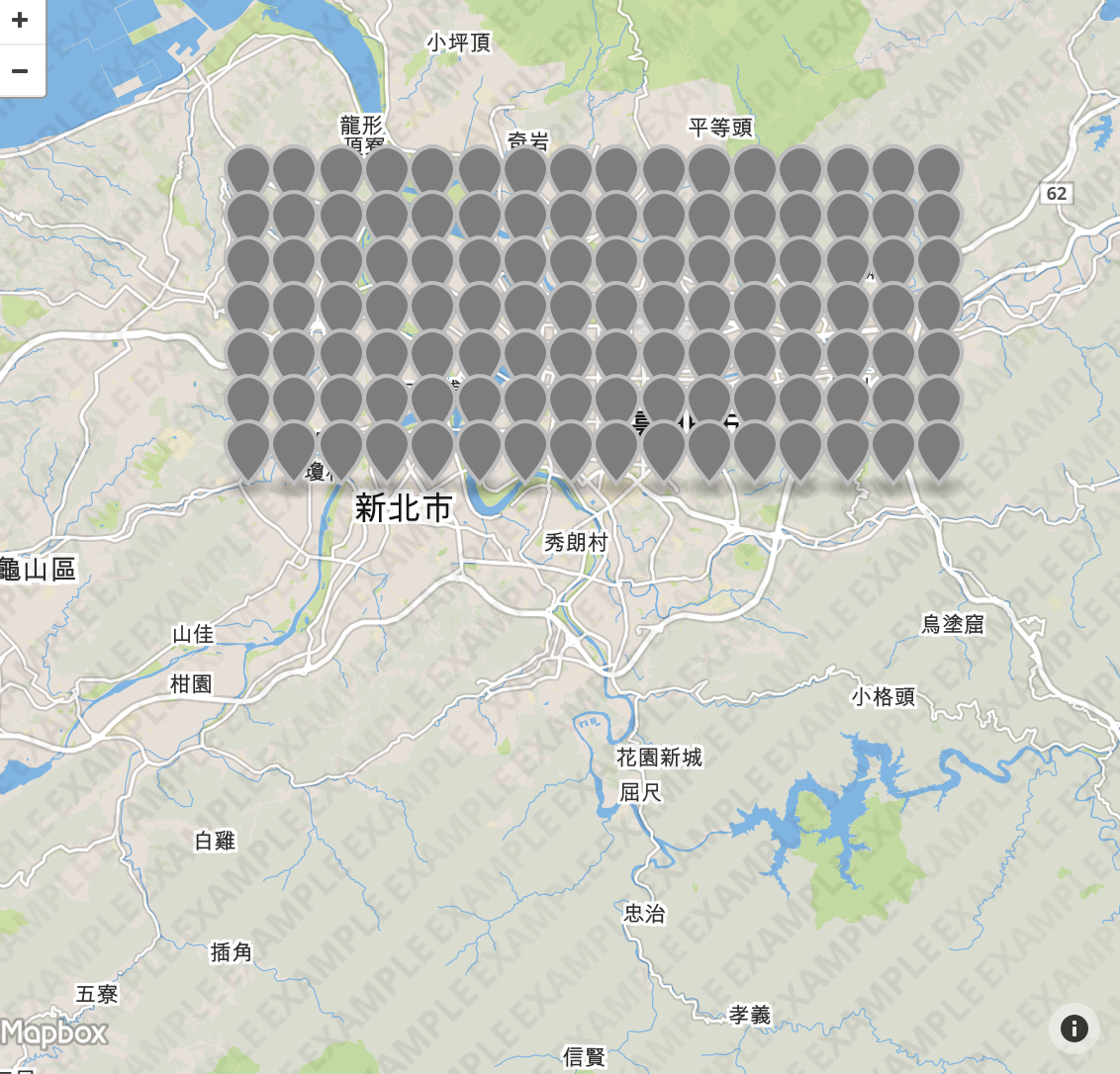
網格(raster)資料是指以規則網格的方式呈現空間資料,可能是長這樣。
上面是試圖以geojson模擬網格資料,網格間隔大概是一英里(1.6km),並且有一個solRad屬性,像這樣用geojson這種向量格式表達網格看起來沒有什麼問題,但是…
假設今天網格的間隔更密一些,範圍在大一些,其資料量可能會很可觀,這時候無論在計算或是前端展示上,GIS傾向會使用影像方式儲存。
再者,上述案例在網格式資料是單一波段的資料(也就是只有solRad這個屬性),網格資料大多都是三個波段的資料(例如正射影像、衛星影像),相關討論我們在[Day 6] 常見的GIS資料格式有探討過。
在webGIS中,我們可能比較少直接處理網格資料,通常都是使用它,今天我們試著使用Leaflet的raster圖層功能。
本文是參加鐵人賽的文章,同步發表於 “2018鐵人賽-30天打造我的WebGIS系列”
在地圖放影像:使用Leaflet-ImageOverlay
使用ImageOverlay之前我們先要有資料,這邊我們使用內政部20米DTM。
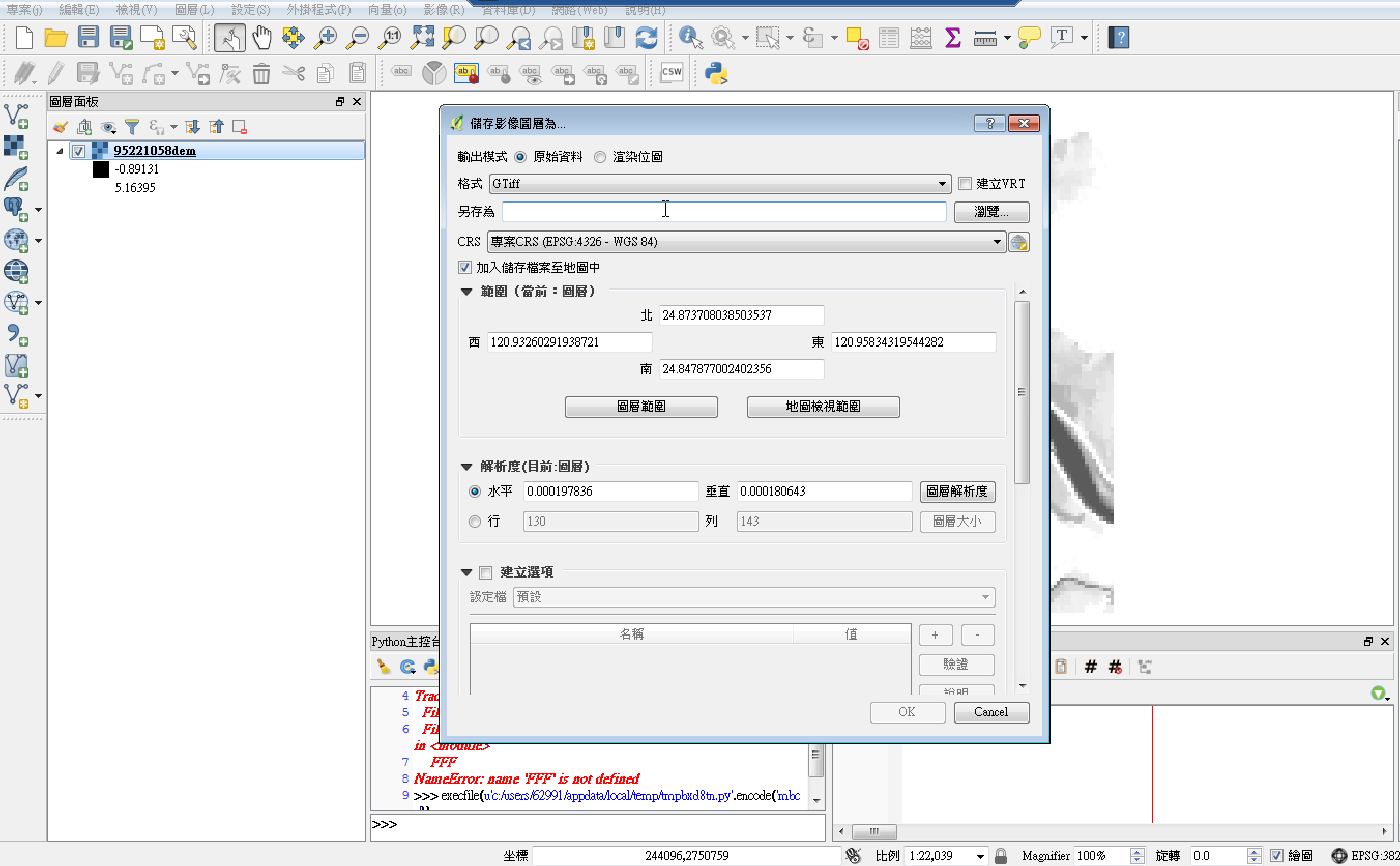
下載下來之後,原始檔案是*.grd,此時必須使用QGIS這套軟體稍作處理,將其轉為.tif或.jpg等。
原先內政部提供的為TWD97,我們把它轉為WGS84,透過crs設定記錄其範圍坐標(後面要用)。
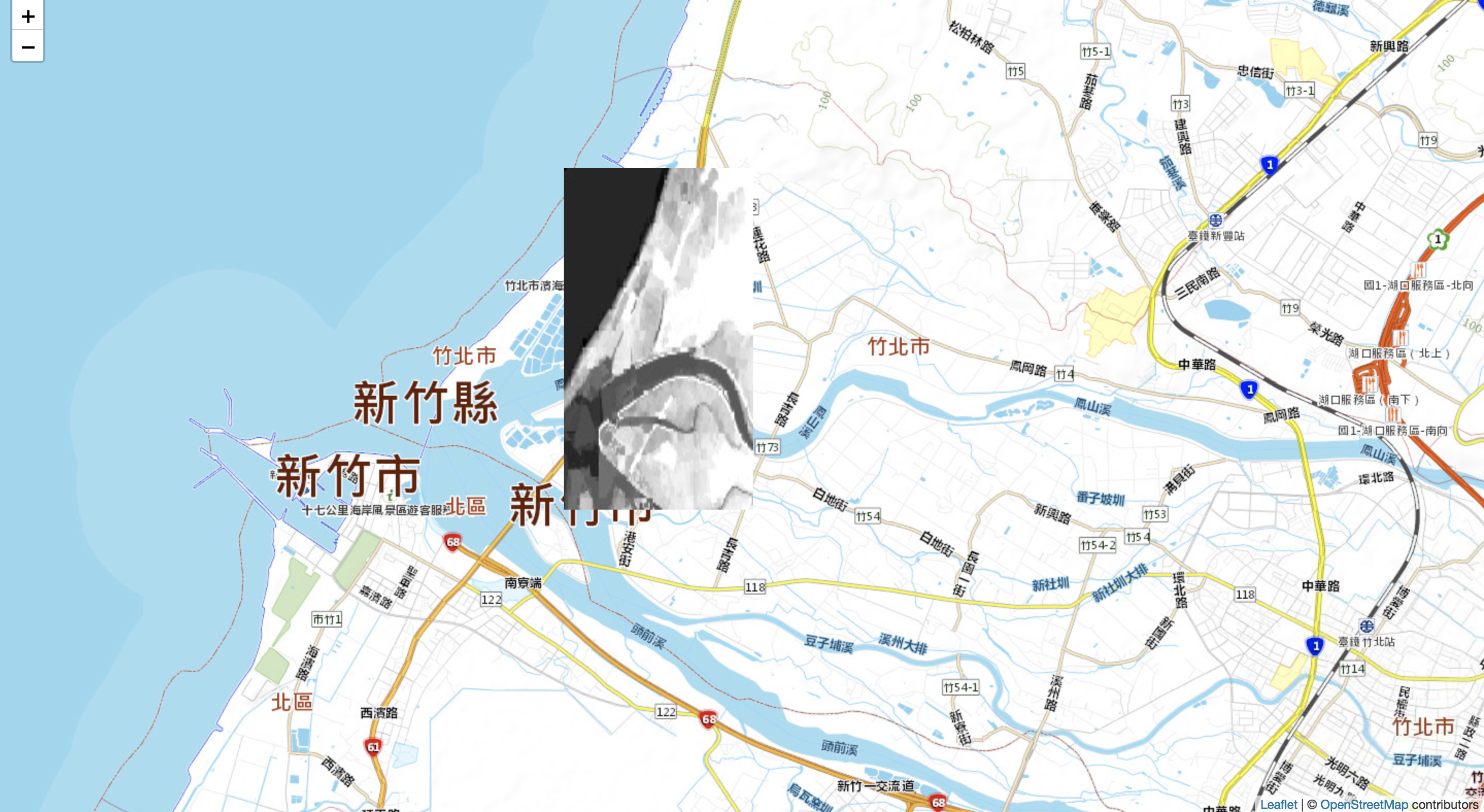
把這張圖片加入地圖,使用imageOverlay,需要使用剛剛記錄的邊界1
2
3var imageUrl = '/dist/DEM.tif';
var imageBounds = [[24.8737080, 120.9426029], [24.847877, 120.958343]];
var imglayer = L.imageOverlay(imageUrl, imageBounds).addTo(map);
成果:
另外,Leaflet也有VideoOverlay的類別,方法差不多,有需要可以自行參考。
介接圖磚服務(WMTS):使用Leaflet-TileLayer
我們在[Day 3] 談互操作性及Web Map Service 標準有提到WMS與WMTS,兩者在Leaflet中分別方法可以放入我們的地圖,以國土測繪中心的WMTS為例,我們從Capabilities的xml檔可以看到介接圖磚的資訊。
使用tileLayer實作:1
L.tileLayer('https://wmts.nlsc.gov.tw/wmts/EMAP/default/GoogleMapsCompatible/{z}/{y}/{x}').addTo(map);
圖磚(web tiles)跟向量圖磚(vector tiles)
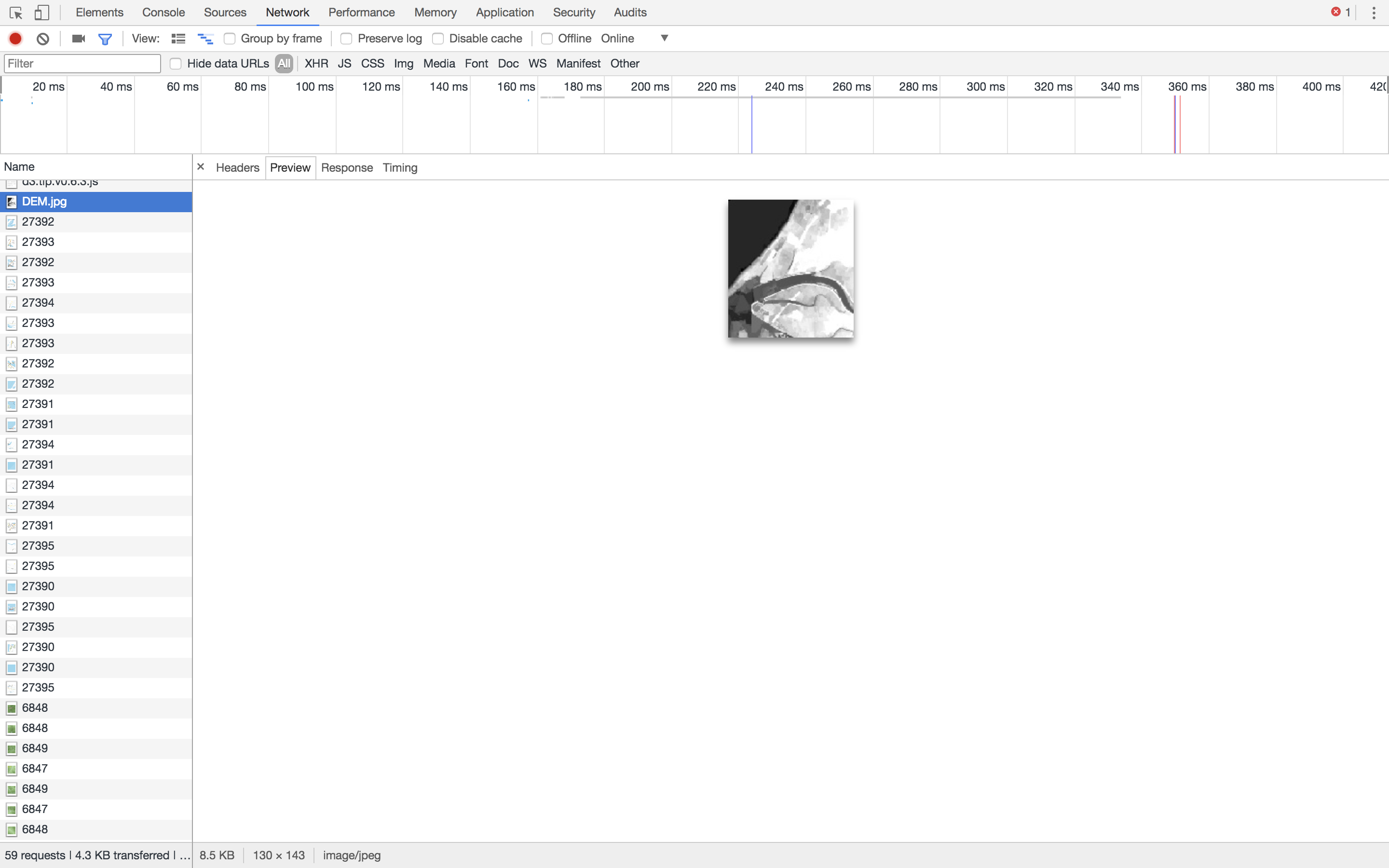
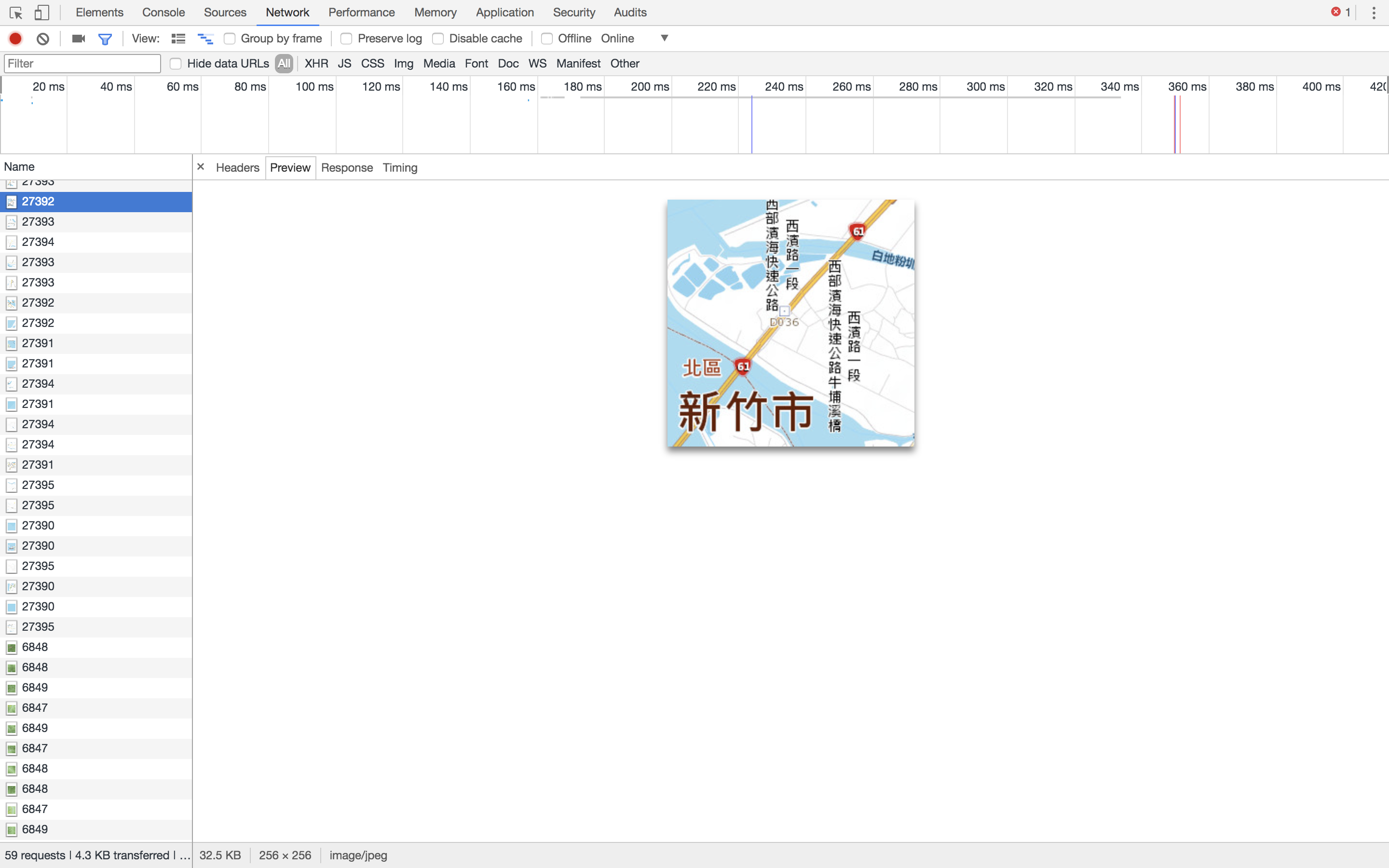
觀察一下剛剛前面增加的兩個圖層:

可以觀察到:
- 使用imageOverlay,request部分是把整張影像存取下來
而使用tileLayer可以發現整個地圖是以細碎的方式存取,這是兩者最大差異。 - 對地圖做縮放,imageOverlay並不會重新request資料,tileLayer則會,表示tileLayer是有高度(深度)的。
以上兩點正好可以拿來說明tileLayer,試想,如果我們一次要存取大範圍的影像,使用imageOverlay應該不太妥當,一來影像太大,二來不能依照深度或高度展示不同細節。
圖磚(web tiles)
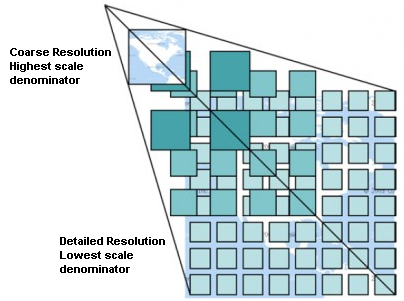
TileLayer或是說WMTS的設計概念如下,簡單來講,就是將原始影像依不同深度切成不同大小的磚,並透過資料標準的方式協定介接規格,所以client端可以根據不同坐標及深度要求不同的資料,而不是整張影像存取,以增加效率:
(取自QGIS)
向量圖磚(vector tiles)
Vector tiles是這幾年webGIS發展的趨勢,它不像wmts是以影像為respond,而是使用geojson,也就是說,過去我們使用的wmts(指通用版電子地圖這類的,不是指正射影像),是把點線面向量資料網格化成影像製成tiles,而vector tiles是以向量的方式提供給client端。
使用vector tiles具有這些優勢 (取自mapbox):
- 可自行定義地圖樣式
- vector tile資料小,存取更快
像是Google map也是採用vector tile的技術,因此可以使用snazzy這類工具產生樣式定義檔,並在地圖上使用。
其他像是cartodb、mapbox,OpenStreetMap的ID editor也是利用vector tile技術,而Leaflet也有相關擴充。